Table Of Content

If however, they appear grouped in some way, the user will identify them as related. Text can be left-aligned for example, while images are grouped more in a center alignment style. Shapes also give you the flexibility to differentiate certain texts and/or features of a webpage. We all want our designs and ads to stand out from the crowd, but what makes one ad work more effectively than another? Harness this power by using eye-catching color combinations for ads.
Text and Image Content Can Have Different Alignments

BFA students will complete 52 credit hours in the Graphic Design Concentration. The OTIS Graphic Design MFA features an accelerated curriculum running four consecutive semesters over 14 months. The program, which typically begins in the summer semester, consists of courses in history and design theory, studio projects, round table discussions, and workshops led by visiting artists and designers. Course examples for the program include Models of Practice, Seminar Studio I-IV, Contemporary Graphic Design Issues, and Entrepreneurship. The CCA Graphic Design BFA begins with the First Year Experience where students explore a range of techniques, tools, and materials, and participate in studio projects and critiques.
F Pattern
19 Free Web Design Courses: UX, Graphics, Code, More - Practical Ecommerce
19 Free Web Design Courses: UX, Graphics, Code, More.
Posted: Mon, 01 May 2023 07:00:00 GMT [source]
Graduates are Art Directors, Web Designers, User Experience Designers, Brand Managers, Packaging Designers Creative Directors, Layout Artists, Publication Designers, Book Designers, Exhibit Designers, Freelance Designers, and Entrepreneurs. Laguna College of Art and Design is accredited by the Western Association of Schools and Colleges (WASC) and the National Association of Schools of Art and Design (NASAD). Founded in 1961, LCAD serves close to 750 students enrolled in dozens of degree and minor programs.
The Concept of Visual Hierarchy
Well-crafted logos make efficient, differentiated connections every time audiences encounter them. The visual hierarchy ensures split-second brand recognition and fuels loyalty. Of course, hierarchy appears across infinite manifestations depending on context. However, Specific visual content categories tend to adopt classic hierarchical designs due to consistent user goals and expectations. It transforms rambling visual noise into coherent compositions readers can follow from start to finish according to each element’s relative importance.
Hierarchical Structures in Graphic Design
GPU Architecture Deep Dive: Nvidia Ada Lovelace, AMD RDNA 3 and Intel Arc Alchemist - TechSpot
GPU Architecture Deep Dive: Nvidia Ada Lovelace, AMD RDNA 3 and Intel Arc Alchemist.
Posted: Thu, 06 Jul 2023 07:00:00 GMT [source]
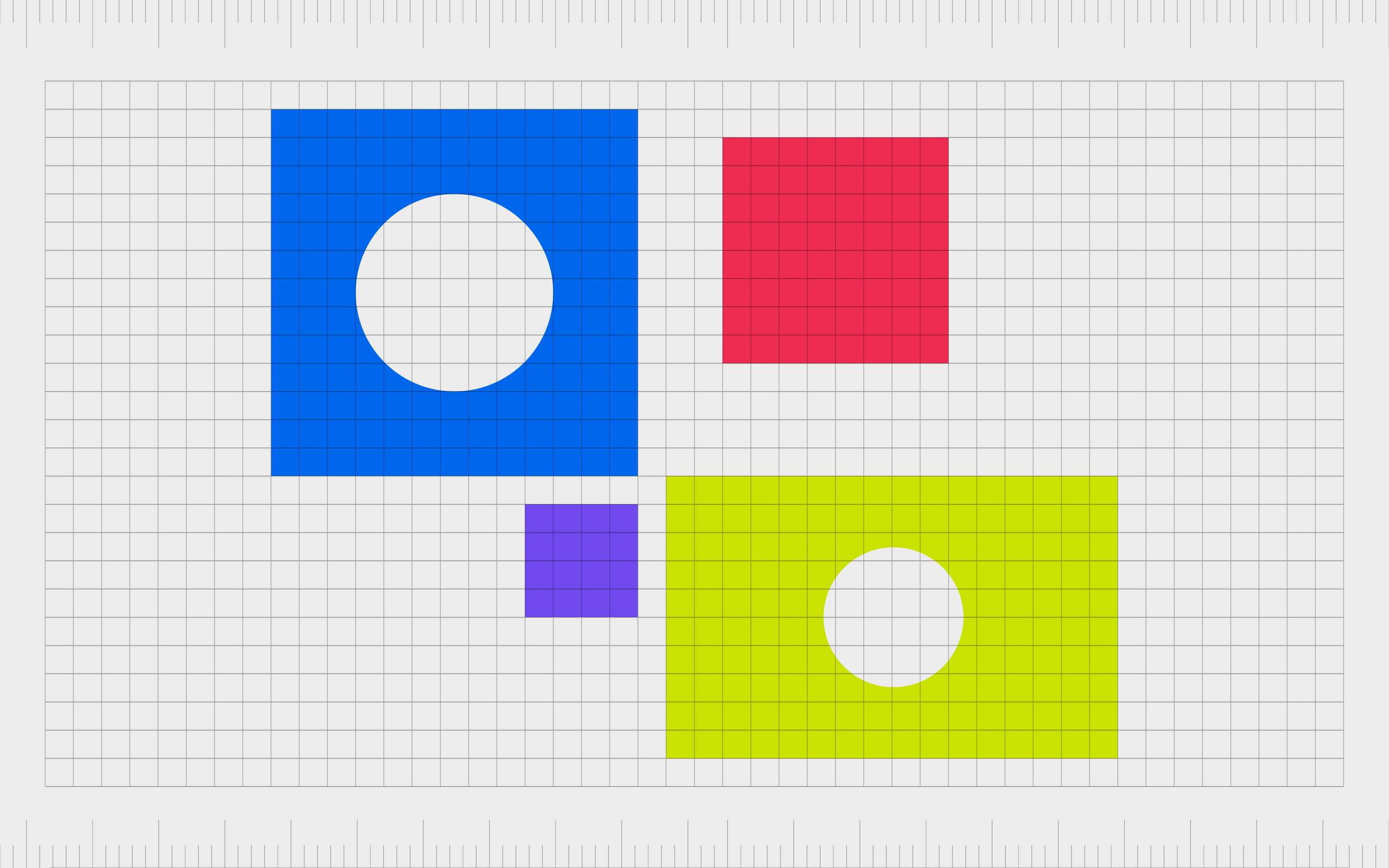
Size and scale are one of the core principles of graphic design, and they can affect on the meaning of your design and it can help the viewer to identify easily the most important elements from your design and focus on the main information. Wondering what can be used to improve visual hierarchy when typography isn’t available? Visual hierarchy theory in graphic design isn’t just about organizing text. This poster from Envato Elements makes skillful use of graphic design principles. If we break the image down to design elements, we have just a couple of shapes, some texture, and a little bit of color.
Display Contents the Classic Way with Dropdown Menus
California College of the Arts (CCA) has several options for designers seeking a degree at the undergraduate or graduate level. This year's rankings have introduced an Economic Mobility Index, which measures the economic status change for low-income students. ACT/SAT scores have been removed from rankings to reflect a general de-emphasis on test scores in the college admissions process. In this course, students learn the exciting properties of time-based media—which is expressed as motion—and the methods for employing motion design in their own creative work.
The way that everything gets laid out will ultimately help determine how in essence your audience “reads” through it. You, therefore, have a guiding hand in not only how they take the design in, but how they come to interpret it. The placement of any text can also help accentuate a certain word or phrase. To that end, also think about sizing text differently according to order of importance. This can have huge value to your overall design and information when done right.
Typecasting
A rigid composition may appear stagnant and visually uninteresting unless an element stands out from the visual grid, i.e., from a sense of order. Misalignment, or “breaking the grid,” is an opportunity to give a graphic element more visual weight. In traditional graphic design, a typical strategy is to make the most important elements the largest, and then step downsizing the elements hierarchically. Size establishes visual hierarchy because the largest elements grab attention first, and therefore appear to be the most important. Intuitive tools enable wider audiences and, thus, broader design styles to flourish outside guarded industry norms.
Repetition Should be Part of the Visual Hierarchy
What visual hierarchy principle are you most comfortable employing in your designs? Start implementing visual hierarchy in your own designs with Visme. If the main attraction is still the element(s) you planned to emphasize, your visual hierarchy is effective.
Sounds themselves can be so complex that they establish an entire mood or the message of a design before anything visual is perceived. Just as a colorful backdrop establishes a mood, a sound can sit in the background, or provide feedback in a UI, such as responding to the tap of a button on mobile. The principle of the technique is basic, but the creativity with which it can be employed is where magic can happen.
Again, by separating certain components—say the text from images on the page—you signal that after viewing one, the audience should move on to the next. Where elements appear in relation to one another is what is meant by proximity. So for instance, if elements are spaced apart on a page, the user is going to be apt to look at them separately.
Identical bolding, font sizes, and bullet points across disjointed experience bits prevent essential qualifications from rising above the murky uniformity. Signposting content for audiences lies at the heart of effective communication. Hierarchy is the visual signposts that walk viewers through stories, ideas, and messages. Reports from Copenhagen confirm that more designers, especially web designers, are appreciating the need to engage users more directly. Reaching back into their art school days while working a little psychology into the mix seems to do the trick. By using a similar pattern or object over and over, you increase its importance and draw more attention to it.
Visual hierarchy is pivotal for user-friendly design, facilitating swift and efficient information processing for users. In this video, HCI expert Prof Alan Dix uses one of the visual hierarchy principles—alignment— aids users in rapidly locating desired information. By considering these elements, designers can guide user attention and create effective, user-friendly interfaces. Visual hierarchy is the principle of arranging elements to show their order of importance.
Dramatically contrasting colors can also emphasize specific elements than a spectrum on a more gentle scale. Placing a red object against a green or black background will draw more attention than the same red object on an orange or purple background. The reason visual hierarchy is such an important principle to understand is because it's on the designer to create the hierarchy in such a way that the viewer doesn't even have to think about where to look first.

No comments:
Post a Comment